こんにちは!つなたまです。
季節は気付けば梅雨ですね。

つゆたま
・
・
・
さて、今回は少しWebデザインについてのお話です!
スマホから閲覧していると分かりにくいのですが、サイトのデザインを変えて見ました!
変更点① グリッドレイアウトにしたよ。
これまでは記事が少なかったので、寂しく見えないようにサムネイル画像を大きく表示して、
縦に長く記事を表示させていました。

もうすぐ10件(やっと10件!)になり、
縦にスクロールするのもそろそろ面倒になってくる頃かなぁと思い、
現在のグリッドレイアウトに切り替えました。
グリッドレイアウト(グリッドデザイン、グリッドシステム)はホームページのデザイン手法の一つで、画面やページを縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。
引用 :今さら聞けない!Webデザインの定番とも呼べるレイアウト方法「グリッドレイアウト」の基本

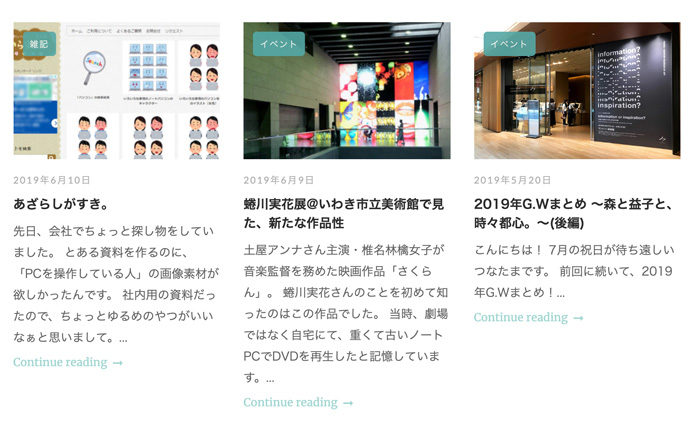
これが変更後。けっこうイメージ変わりますよね。
元々このブログを始める前に、どんなサイトデザインにするかは考えてありました。
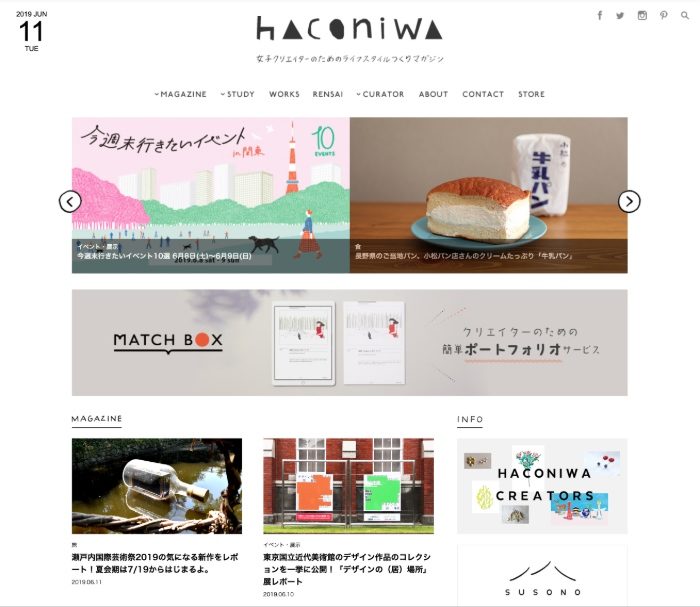
個人的によく見るウェブマガジンや情報サイトがこのグリッドレイアウトを採用しておりまして。
つなたまっぷもこれらのサイトをお手本によちよち作っています。
haconiwaさんも…

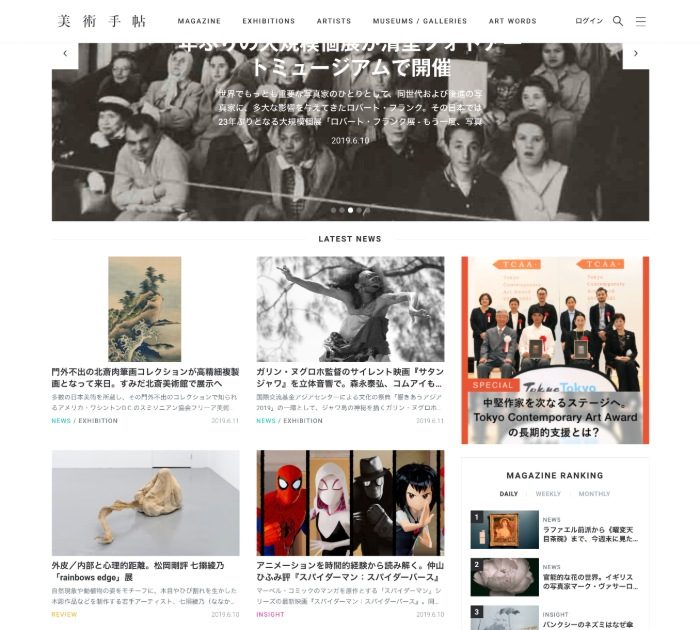
美術手帖さんも…

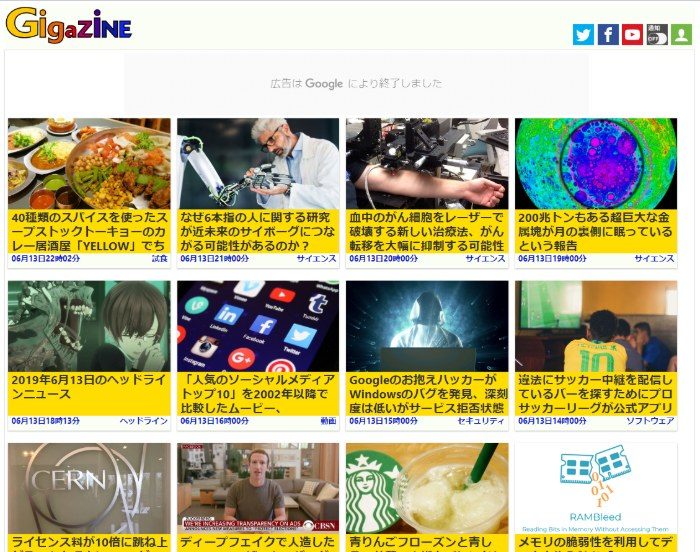
GIGAZINEさんも!

サムネイル画像が並んだ時に美しく見えるようにしたいな…と思っていますが
多分前回のようなゆるい雑記も時々混ざりそうです。笑
変更点② カテゴリーのラベルがついたよ。
つなたまっぷでは、記事の内容ごとにカテゴリー分けをしています。
この記事は「雑記」。今のところ「イベント」の記事が多いですね。
これまではこのカテゴリー名を投稿日時の横に表示していたのですが…

サムネイル画像の上にちょんと乗っているタイプに変更しました。
背景色も、ブログのポイントカラー・ミントグリーンです。
覚えたてのopacityプロパティをおっかなびっくり使ってみたら、上手くいって嬉しかったです。笑
今はまだこのサイトも、元々備わっている機能に手を加えているだけですが、
ゆくゆくは自分でテーマを作れるようになりたいなぁと思います。
今回はこれにておしまい!